
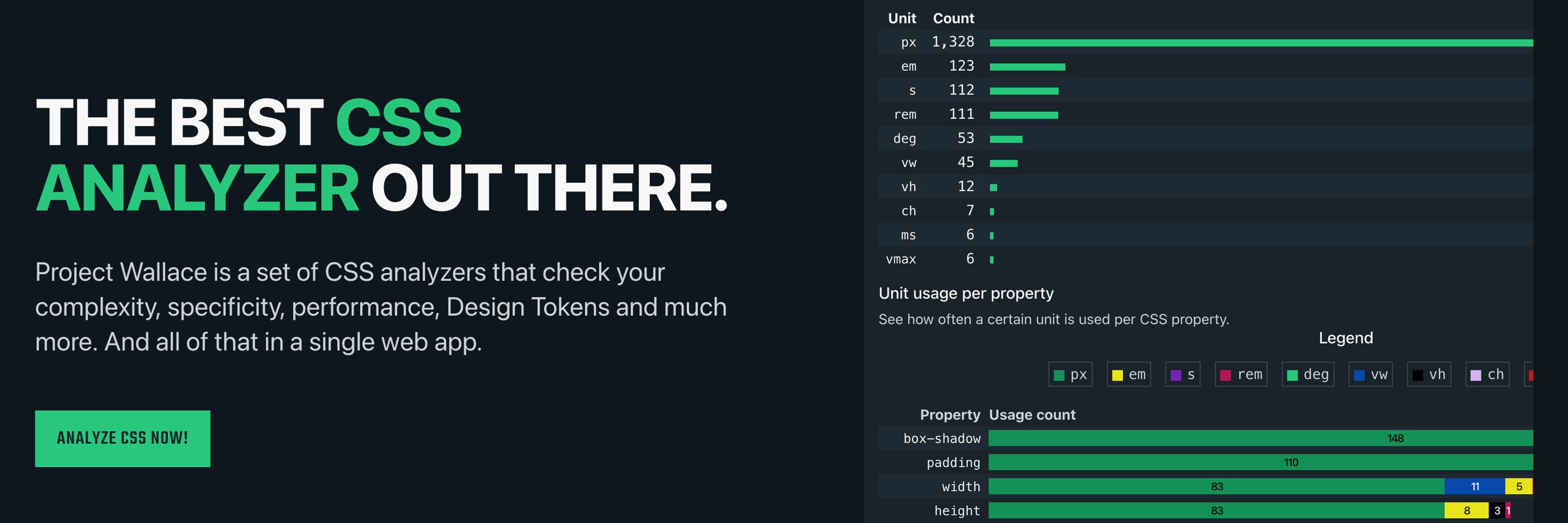
Project Wallace
CSS analyzers that check your complexity, specificity, performance, Design Tokens, custom properties and much more. By @veneman.dev
@tolin.ski
Cohost of @syntax.fm Executive Producer @Sentry.io Creator of Level Up Tutorials -> now a part of Syntax Bboy, Denver, Michigan (Go Blue!) I like to explore and teach web dev topics.
@w3cj.com
Full Stack Dev, Explainer of Things Senior Creator at @syntax.fm / @sentry.io Host of coding.garden on Twitch and YouTube
@syntax.fm
Tasty Treats for Web Developers with @wesbos.com @tolin.ski and @w3cj.com Brought to you by @sentry.io
@veneman.dev
Creator of Project Wallace, analytics for CSS - https://www.projectwallace.com. I can lift node_modules twice my own weight. Frontend architect @drukwerkdeal. He/him.
@elliotjaystocks.bsky.social
👋 Designer / author / speaker 📗 Universal Principles of Typography 👨💻 Adobe Fonts ⌛️ Google Fonts, 8 Faces, Lagom 🔗 https://elliotjaystocks.com/links
@anneke.bsky.social
@wil.to
I’m https://wil.to I make https://multipa.ge I wrote https://web.dev/learn/javascript and https://web.dev/learn/images
@wesbos.com
Fullstack Dev ❯ JS⚛ CSS Node ❯ JavaScript30.com ❯ wesbos.com/courses ❯ 🔥 Tips ❯ Podcast @syntax.fm
@tkadlec.bsky.social
Principal Product Manager @cloudflare—focused on performance and observability. Co-chair of https://perfnow.nl Taller than my photo looks.
@seaotta.dev
💻 Designer & Product Manager. 🕸️ Now: Web Platform @ Igalia. Prev: Microsoft Edge. 📚 Author of Design for Developers. 🔮 Sassy web witch & actual witch. 🏴 Seattle gal in England. 💍 @jhey.dev https://seaotta.dev
@silvestar.codes
Fearless web engineer, CSS developer, JAMstack enthusiast, WordPress theme specialist, author of UI Dev Newsletter (http://bit.ly/ui-dev-news), founder of CSS Auditors
@shaw.city
◈ https://shaw.city ◈ Formerly shshaw on Twitter ◈ Developer at @codepen.io http://codepen.io/shshaw ◈ Cohost of @keyframers web animation tutorials http://keyframe.rs
@scottkellum.com
Also here at @typetura.com Mastodon at @scott@typetura.social and @typetura@typetura.social
@scottohara.me
i work on things related to web accessibility. i'm probably reviewing your github issue/pr right now. i'll have thoughts.
@ryanmulligan.dev
Passenger through space and time, front-end web builder & bittersweet songs enthusiast. CSS is always on my mind. he/him 🫣 https://ryanmulligan.dev
@davatron5000.bsky.social
Web components at Microsoft. Co-host at ShopTalk. Previously Luro and Paravel. Blogger.
@rachelandrew.bsky.social
Content lead for Chrome Web Developer Relations. Opinions (and cats) my own.
@patrickbrosset.com
Edge web platform PM @Microsoft. Previously @Mozilla. WebDX CG. OWD GC. Maintains @devtoolstips.bsky.social. Husband and father of 3. he/him The Interwebs · patrickbrosset.com
@humanwhocodes.com
Human who codes. Creator of @eslint.org. Author. Speaker. Advisor. Coach. Mastodon: https://fosstodon.org/@nzakas Blog: https://humanwhocodes.com Coaching: https://humanwhocodes.com/coaching
@matuzo.at
frontend developer and consultant HTML, CSS, accessibility big fan of <button>s creator of HTMHell author of the Web Accessibility Cookbook
@kittygiraudel.com
Non-binary trans accessibility & diversity advocate, frontend developer, author. Real life cat. She/they. 🏳️⚧️
@adactio.com
Mediocre middle-aged white man from Ireland living in Brighton, England working with Clearleft. I play traditional Irish music on mandolin and I play slide bouzouki in the band Salter Cane. https://adactio.com
@geoffrich.net
Web dev, @svelte.dev maintainer, pianist Personal site with blogs and stuff: https://geoffrich.net
@devdevcharlie.com
Senior research engineer 🧪 in cybersecurity, author about ML in JS, and creative technologist. Making weird things in JavaScript (mostly) https://charliegerard.dev
@utilitybend.com
Google Developer Expert | Front-end Developer at iO | blog owner https://utilitybend.com | guest writer at Smashing Magazine | father | geek | photography enthousiast | oklchroma.utilitybend.com
@alvaromontoro.com
Software Engineer | HTML, CSS, and other web things Microsoft MVP 100% not an alien
@sarasoueidan.com
🇱🇧🏆 Inclusive Web UI engineer, keynote speaker, and educator. Web standards, #HTML, #CSS, #a11y. Learn web #accessibility with my course: https://practical-accessibility.today 💌 Newsletter: https://www.sarasoueidan.com/newsletter
@tomayac.com
Developer Relations Engineer at Google, focused on the Web, WebAssembly, and Project Fugu 🐡. Dad-of-3.
@jensimmons.bsky.social
Apple Evangelist on the Web Developer Experience team for Safari & Webkit. #PwME
@nearestnabors.com
I used to make comics. Now I fuck around and find out in AI. Prev: AWS, React/Native at Meta, MSFT, W3C, MDN
@tabatkins.com
Previously 🐦@tabatkins. https://tabatkins.com Gender, like genre, is a social construct. "they" Base 6, kpop (VIVIZ/MAMAMOO/HIGHLIGHT/many others), CSS, board games. #foodposting Sonabat facilius. Other links: https://linkat.blue/board/tabatkins.com
@anatudor.bsky.social
Same me, another platform. I code stuff. It usually involves some Maths. I enjoy music mandatory religion classes warned me about. And other things that may kill me. https://thebabydino.github.io/
@mxb.dev
🛠️ builds stuff for the web ✨ co-founder codista.com ✏️ writes at mxb.dev 🎉 curates whimsical.club
@bram.us
Chrome DevRel at Google (CSS + Web UI + DevTools). CSSWG Member. PADI Divemaster. Blogs at bram.us. Lives in Belgium.
@philhawksworth.dev
DevRel at @deno.land Late-blooming choir boy. Eater of foods. https://philhawksworth.dev he/him
@kilianvalkhof.com
I build tools for devs and designers: @Polypane.app, FixA11y, Superposition | Electron governance member | He/him
@rachsmith.com
Writing the React, fighting with the application state, designing the GraphQL APIs, cursing the TypeScript errors, learning Golang, migrating the databases, and admiring the amazing content at https://codepen.io. https://rachsmith.com
@meyerweb.com
Armchair rocket scientist graffiti existentialist. Old enough for it to hurt when I stand up, not old enough to have stopped noticing. Agnostic in principle, atheist in practice, #CSS guy, mzungu. I’m only here for the food.
@hidde.blog
Front-end and web accessibility specialist. Currently working on web standards at Dutch gov. Blogger at hidde.blog, reader/concert goer at log.hidde.blog, speaker at talks.hiddedevries.nl.
@scottjehl.com
Web Designer/Dev. Accessibility & Performance Fan. Mediocre surfer. My new web components course https://scottjehl.com/learn/webcomponentsdemystified/ scottjehl.com
@lea.verou.me
I make things that help people make things. Product Lead at Font Awesome. CSS WG Invited Expert, W3G TAG alumni. HCI PhD @ MIT. @leaverou@front-end.social on Mastodon, @leaverou elsewhere
@swyx.io
i want everyone to aspire to integrity, intensity, and intentionality. see also @latent.space
@jessicahische.bsky.social
Lettering Artist, Professional Logo Zhuzher, & NYT Best-selling Author. Co-founder of Studioworks—shaping the future of creative business! studioworks.app linktr.ee/jessicahische